This tutorial will cover how to use one of several tag types in ThingLink, particularly the one that adds a pop up text description.
- Click the Add tag button.

- Choose Add text label.

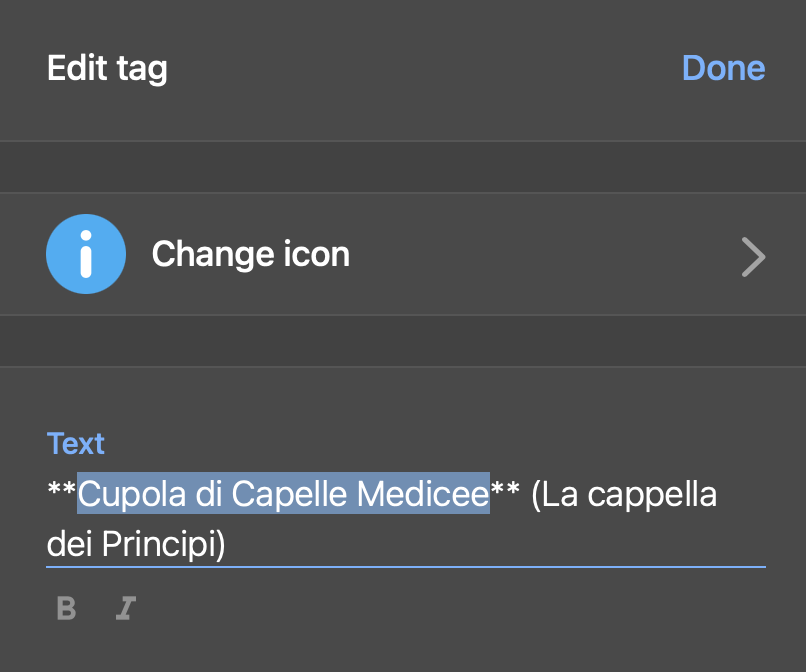
- Choose an Icon and select its color. These can be changed at any time.

- Enter your desired text. Clicking the Bold or Italics buttons will add the inline formatting in the image below.

- Click Done when finished.

- Position your tag’s icon where you would like the viewer to interact with this hotspot in the scene.
- Click on your tag’s icon to open, preview and make changes.