This tutorial will show you how to link a page to your main blog using Buttons in Adobe Express.
To create a new page that you would like to link to, please follow the previous tutorials for Creating a Page and Publishing a Page.
- Once you’ve published your new page, copy the URL link of the page.
- Return to your main page by clicking on the Express Logo in the top left corner of your screen.
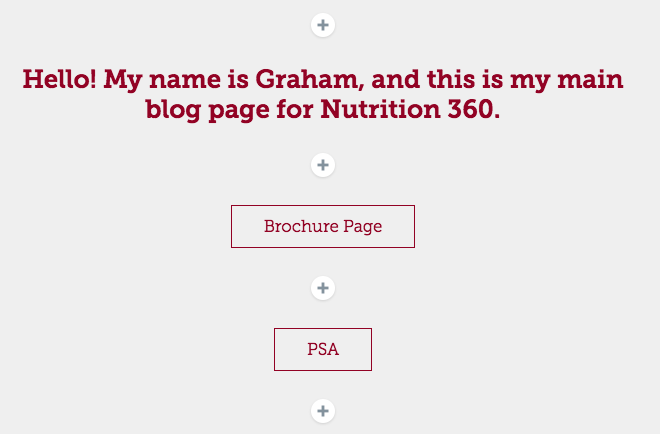
This will bring you back to your project page where you can view all of the pages that you’ve created so far.
- Find the page you’d like to add a link to, and click on it to edit.
When you’re in your page, you will want to create a new Button.
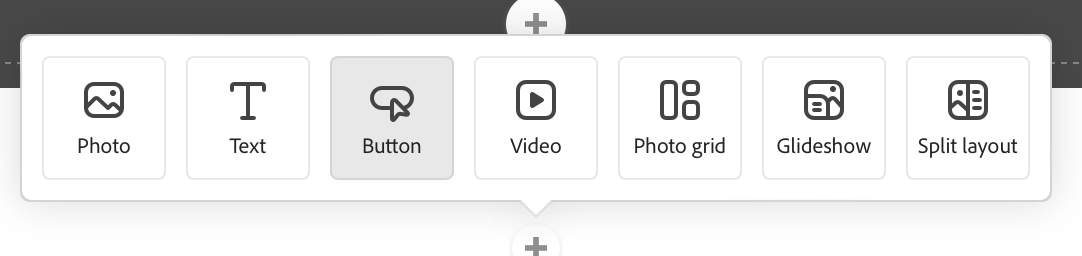
- Click on the + wherever you would like to add a button, and then select the Button option.

This button will let you link out to other pages from your Express Page – either a page you’ve created, or an external site.
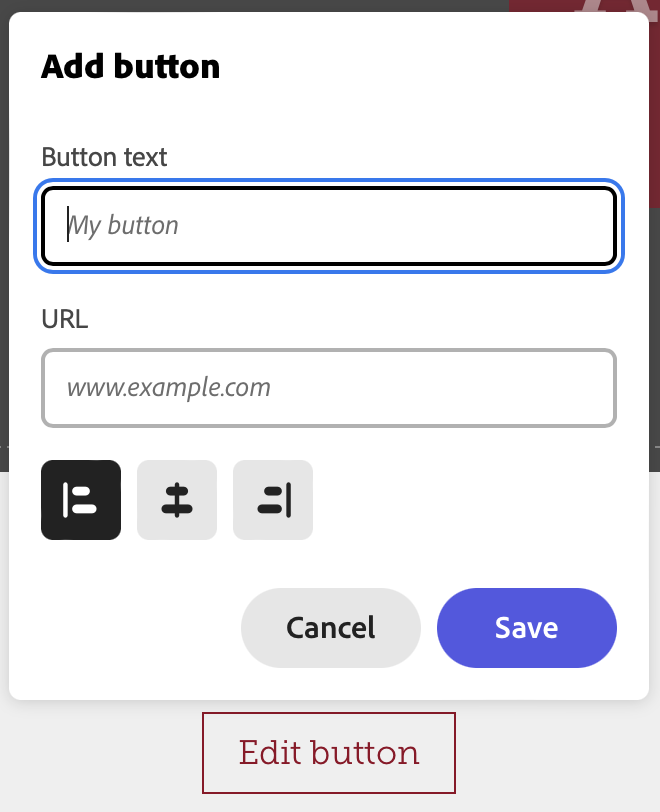
- Enter whatever text you would like your button to say.
- Paste the URL to which you are linking in the next box down.
- Under the Alignment section, click on the middle selection to center your button on the page. You can also left or right justify it if you wish.

- Click Save to save your button.
These buttons will take those viewing your webpage directly to another page or site, just by clicking on the button.

Now, you can repeat the above steps to link out to multiple pages or sites.
As always, remember to click on Publish at the top of the screen, and select Update Link when you’re ready to make these changes live.